
WordPress, Gutenberg i FSE: blokowe budowanie stron
Z tego artykułu dowiesz się najważniejszych rzeczy o WordPressie, będziesz mógł poznać historię rozwoju tej platformy oraz poznasz koncepcję budowy stron internetowych w architekturze Full Site Editing (FSE) przy pomocy Gutenberga.
Autor artyułu:
Czas czytania:
18 minut
Data aktualizacji:
Spis treści
Czym właściwie jest WordPress?
Wśród wielu narzędzi do tworzenia stron internetowych jedno wyróżnia się szczególnie – WordPress (WP).
Jest to nie tylko najpopularniejszy system zarządzania treścią (CMS), ale również solidny silnik, napędzający różnorodne projekty online. Napisany w języku PHP i korzystający z bazy danych MySQL, pierwotnie był zaprojektowany do obsługi blogów.
Ale co to oznacza dla Ciebie w praktyce? Przede wszystkim, WordPress jest dostępny dla każdego, niezależnie od poziomu doświadczenia. Nie wymaga od Ciebie znajomości programowania i jest intuicyjny w obsłudze.
Otwarta struktura platformy sprawia, że jest ona elastyczna i może być używana nie tylko przez początkujących, ale także przez doświadczonych deweloperów. Możesz z niej korzystać zarówno do stworzenia prostego bloga, jak i rozbudowanego serwisu internetowego czy sklepu online.
Dodatkowo, WordPress jest oprogramowaniem open-source, licencjonowanym na licencji GPLv2. To oznacza, że możesz go modyfikować i używać bez żadnych opłat. Oczywiście, istnieją również płatne dodatki i motywy, ale są one opcjonalne i dodają funkcjonalności do już bardzo rozbudowanego, darmowego rdzenia platformy.
Krótko mówiąc, niezależnie od tego, czy potrzebujesz strony dla swojej firmy, bloga opisującego Twoje zainteresowania, czy rozbudowanego serwisu, WordPress dostarcza narzędzia potrzebne do zrealizowania tych celów.

Co to jest Gutenberg?
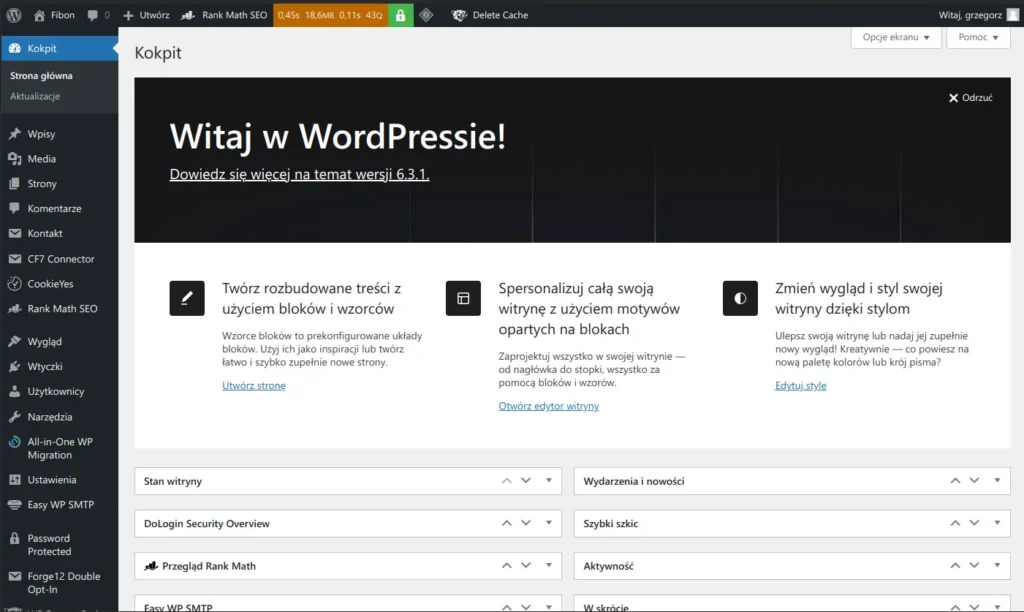
Jeśli myślimy o WordPressie jako o motorze napędowym strony internetowej, to o Gutenbergu możemy pomyśleć jak o panelu sterowania, który umożliwia manipulację każdym jej elementem.
Wprowadzony w 2018 roku jako element standardowej instalacji, Gutenberg zastąpił klasyczny edytor i teraz jest nieodłączną, instalowaną domyślnie częścią rdzenia WP. To nie tylko edytor blokowy, ale również pełnoprawny page builder, który ułatwia sposób zarządzania i prezentacji treści na stronach internetowych.
Początkowe trudności i konkurencja
Na początku jego istnienia, Gutenberg spotkał się z chłodnym przyjęciem ze strony społeczności WP. Zarzucano mu brak funkcjonalności, zwłaszcza w porównaniu do innych, bardziej zaawansowanych edytorów stron, takich jak Elementor, Beaver czy Divi. Część użytkowników była przyzwyczajona do klasycznego edytora i nie chciała zmieniać nawyków, co tylko podgrzewało atmosferę niezadowolenia.
Przełom i rozwój
Jednak z biegiem czasu, Gutenberg zaczął zdobywać coraz większe uznanie. Nie tylko dlatego, że klasyczny edytor nie jest już wspierany i będzie stopniowo zanikać, ale przede wszystkim dlatego, że Gutenberg intensywnie się rozwija. Jest ciągle optymalizowany, pojawiają się nowe bloki i funkcjonalności, które czynią go coraz bardziej wszechstronnym narzędziem.
Co Gutenberg oferuje?
W skrócie, Gutenberg to edytor blokowy, który umożliwia budowanie stron w bardziej intuicyjny i elastyczny sposób. Zamiast zastanawiać się nad kodowaniem, możesz skupić się na tworzeniu treści, przeciągając i upuszczając bloki na odpowiednie miejsca. To rozwiązanie pozwala na większą kreatywność i kontrolę nad wyglądem strony. Przy współpracy z deweloperem możesz rozszerzać możliwości swojej strony w nieograniczony sposób. Gutenberg może być świetnym rozwiązaniem zarówno dla początkujących uzytkowników jak i doświadczonych programistów.
Możliwość tworzenia własnych bloków
Jednym z najbardziej ekscytujących aspektów Gutenbergu jest możliwość tworzenia własnych bloków. Jeśli znasz Reacta, JavaScript i CSS, twórcy udostepniają narzędzia do projektowania unikalnych bloków, które dają Ci nieograniczone możliwości w kontekście designu i funkcjonalności. Co więcej, stale rosnąca biblioteka bloków dostępna jest dla wszystkich użytkowników, dzięki czemu możesz korzystać z rozwiązań wydanych przez innych deweloperów bezpośrednio z poziomu edytora.
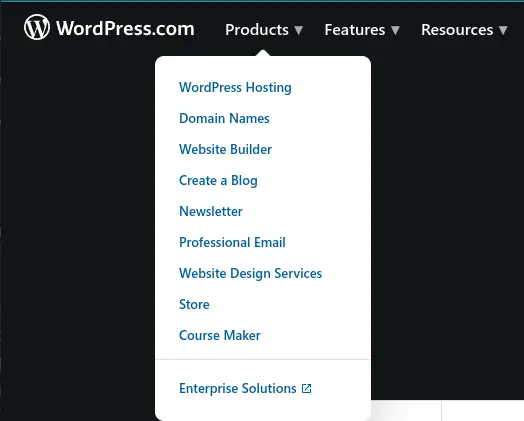
Jaka jest różnica między WordPress.org i WordPress.com
Często się zdarza, że ludzie mylą WordPress.org z WordPress.com, a obydwie nazwy odnoszą się do różnych rzeczy. WordPress, nazywany czasami WordPress.org, to oprogramowanie open source, które możesz pobrać i zainstalować na dowolnym serwerze. To ty decydujesz, co z nim zrobisz i jak go dostosujesz do swoich potrzeb.
Z drugiej strony, WordPress.com to płatna usługa hostingu zarządzana przez firmę Automattic. Automattic powstało z WordPressa i istnieje jako część jego ogromnej społeczności i ekosystemu. Ta wersja, choć posiada dodatkowe wtyczki i modyfikacje, jest bardziej ograniczona jeżeli chodzi o personalizację. Automattic odpowiada za utrzymanie serwera i instalację WordPressa, co ułatwia życie użytkownikom, którzy mogą skupić się na tworzeniu treści.
WordPress.com zarabia pieniądze poprzez naliczanie opłat za ulepszenia funkcji, jak na przykład możliwość używania własnej nazwy domeny. Z powodu konieczności obsługi wielu różnych typów i rozmiarów stron, wprowadzono pewne ograniczenia, na przykład w zakresie dostępnych szablonów czy wtyczek.

WordPress.org
- wolne oprogramowanie, które możesz pobrać i zainstalować na dowolnym serwerze.
- Pełna kontrola nad swoją stroną i jej personalizacją.
- Wykorzystanie oprogramowania wymaga własnego hostingu, domeny i odpowiedniej konfiguracji.
- Dostęp do tysięcy darmowych i płatnych wtyczek i motywów.
- Odpowiedzialność za aktualizacje i bezpieczeństwo strony leży po twojej stronie
WordPress.com
- Płatna usługa hostingu prowadzona przez firmę Automattic
- Ograniczona możliwość personalizacji w porównaniu do WordPress.org.
- Hosting, aktualizacje i bezpieczeństwo są zarządzane za ciebie przez Automattic.
- Niektóre funkcje, takie jak używanie własnej nazwy domeny lub usunięcie reklam, wymagają zakupu planu premium.
- Dostęp do wtyczek i motywów jest ograniczony, zwłaszcza w planach darmowych.
Podsumowując WordPress.org to oprogramowanie open-source, które pozwala na pełną kontrolę i dostosowanie, ale wymaga więcej pracy i odpowiedzialności z Twojej strony.
Z kolei WordPress.com to płatna usługa hostingu zarządzana przez firmę Automattic, która oferuje łatwiejszy start i mniej obowiązków, ale z pewnymi ograniczeniami w zakresie personalizacji.

Wgląd w historię WordPressa
Zanim przejdziemy dalej, warto zatrzymać się na chwilę i przyjrzeć się historii rozwoju platformy. Jeśli jesteś pasjonatem historii, towarzysz nam w odkrywaniu, jak rozwijał się WP na przestrzeni lat 📜
Historia WordPress (rozwiń)
Dlaczego WordPress cieszy się popularnością?
Darmowy i Open Source
WordPress jest darmowy i otwarty, co oznacza, że można go modyfikować i dostosowywać do swoich potrzeb. Nie musisz płacić za korzystanie z tego oprogramowania w formie abonamentów, co jest dużą zaletą w porównaniu z innymi platformami.
Elastyczność
Dzięki ogromnemu ekosystemowi wtyczek i motywów, WordPress pozwala na tworzenie niemal każdego rodzaju strony internetowej: od stron biznesowych, sklepów eCommerce, blogów, przez portfolio, fora, sieci społecznościowe, strony członkowskie, aż po dowolne inne strony, które możesz wymarzyć.
Ogromne zastosowanie
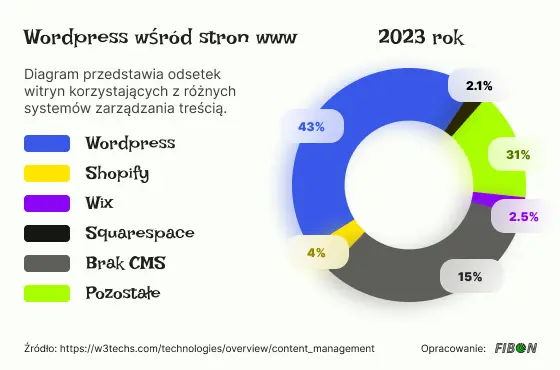
WP jest wykorzystywany przez globalne agencje kreatywne, lokalne firmy, a nawet blogi osobiste. Korzysta z niego ponad 43% wszystkich stron internetowych na świecie, w tym tak znane firmy jak The New York Times, PlayStation, Vimeo, Microsoft News, Mozilla i Apache.
Kontrola i Własność
Twoja treść, twój design i twoje dane zawsze należą do ciebie. Dzięki WordPressowi masz wolność opowiadania swojej historii, rozwijania swojej marki, czy po prostu bycia sobą.

Mity i fakty dotyczące WordPress i Gutenberg
Fakt: Dawniej WordPress był wykorzystywany głównie do tworzenia blogów. Jednak obecnie, dzięki nieustannie rozwijanemu rdzeniowi i ekosystemowi wtyczek oraz motywów, WordPress pozwala na tworzenie różnego rodzaju stron, takich jak strony biznesowe, sklepy e-commerce, fora, sieci społecznościowe i wiele innych.
Mit: Jest to CMS tylko do blogów
Fakt: WordPress, jak każde oprogramowanie, jest narażony na potencjalne zagrożenia. Jednak zdecydowana większość problemów z bezpieczeństwem wynika z niewłaściwego zarządzania i konserwacji strony, a nie z samego oprogramowania. Poprawnie utrzymany i zaktualizowany WordPress jest bezpieczny. Relatywnie, duża ilość ataków na strony WP wynika też z faktu jego popularności, podobnie jak system Windows jest częściej obiektem ataków hakerskich w porównaniu do systemów Linux.
Mit: WP Jest niebezpieczny
Fakt: Gutenberg został wprowadzony w celu ułatwienia procesu tworzenia stron, społeczność narzekała na nieintuicyjność i małą ilość funkcjonalności. Aby w pełni wykorzystać jego możliwości należy znać CSS, Java Script i Reacta co pozwala budować bloki skrojone na własne potrzeby. Obecnie jednak społeczność Gutenberga regularnie tworzy coraz więcej znakomitych bloków i patternów.
Mit: Gutenberg jest nieintuicyjny i siermiężny w porównaniu do innych Page Builderów
Fakt: Szybkość WordPressa zależy w dużej mierze od konfiguracji, optymalizacji i celów strony. Z właściwie skonfigurowanym hostingiem, dobrze zaprojektowanym motywem, optymalizacją obrazów, skryptów oraz umiejętnym doborem wtyczek, WordPress może być bardzo szybki. Co więcej twórcy cały czas idą w kierunki coraz większej opytmalizacji, a wykorzystanie takich mechanizmów jak np. renderowanie stylów per blok daje olbrzymią ilość kontroli.
Mit: WP Jest wolny
Co to jest Full Site Editing?
Full Site Editing, znane także jako FSE, to przełom w świecie WordPressa. Zbiera ono w jednym miejscu całą gamę funkcji, które skupiają się na stylizacji i edycji bloków oraz wykorzystaniu ich do edycji każdej części strony internetowej, nie tylko jej treści.
Ale na czym to dokładnie polega? WP wprowadził po raz pierwszy wsparcie dla nowego edytora bloków Gutenberg w wersji 5.0, która została wydana w listopadzie 2018 roku. jest to jedna ze składowycg FSE i projekt cały czas jest rozwijany, a funkcjonalności dokładane.
Wszystko to, co stanowi o sile Full Site Editing, zaczyna się od bloków. Dzięki nim użytkownicy mogą edytować swoje strony w całości, korzystając z wzorców bloków (patterny), globalnych stylów, szablonów czy narzędzi do ich projektowania.
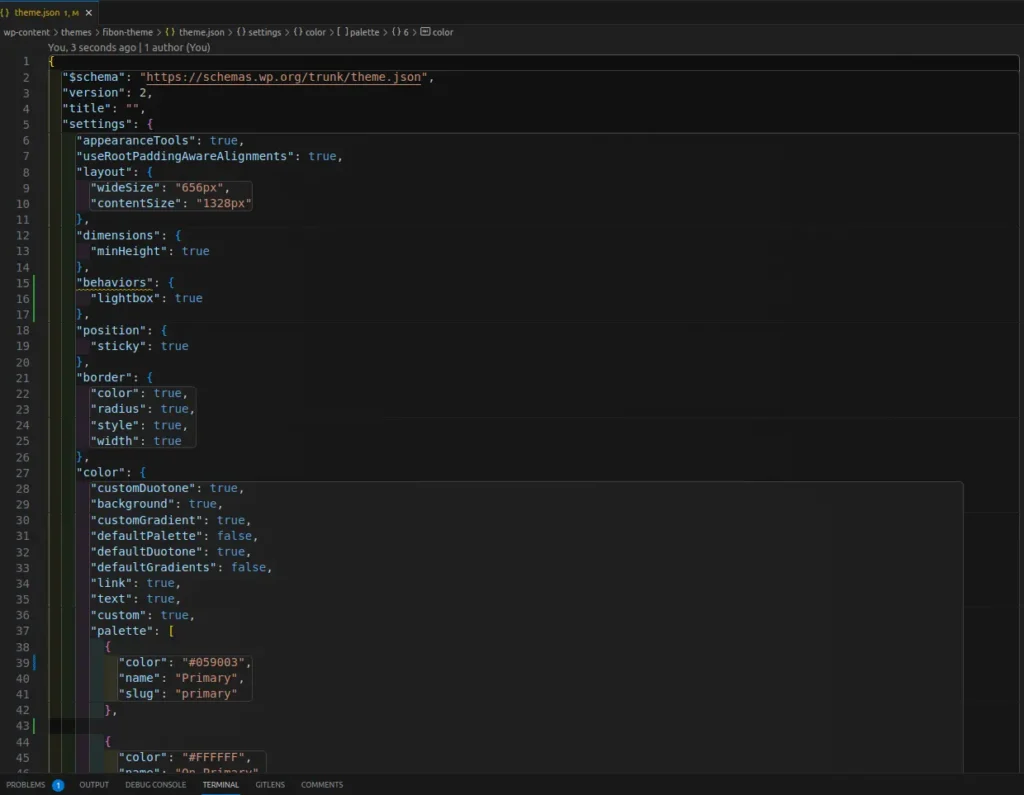
Blokiem może być zdjęcie, post, ikona, nagłówek, stopka, animacja i każdy inny element strony. Globalne style definiowane są przy pomocy pliku theme.json, ale są też dostępne bezpośrednio z poziomu Edytora Strony.
Bloki można wybierać i jak klocki LEGO układać na stronie. Jeśli mamy wiedzę programistyczną dostajemy też zestaw narzędzi dzięki którym możemy samemu tworzyć bloki dostosowane idealnie pod nasze potrzeby.

Elementy Full Site Editing
Jakie są więc konkretne elementy w Full Site Editing? Przede wszystkim:
- Edytor strony (Site Editor): Jest to miejsce, w którym całe doświadczenie Full Site Editing nabiera sensu. Tutaj możemy edytować i nawigować między różnymi szablonami, częściami szablonów, opcjami stylizacji i nie tylko.
- Edycja szablonów (Template Editing): To funkcja, która pozwala na bezpośrednią edycję, zmianę lub tworzenie szablonu, który jest używany przez post lub stronę.
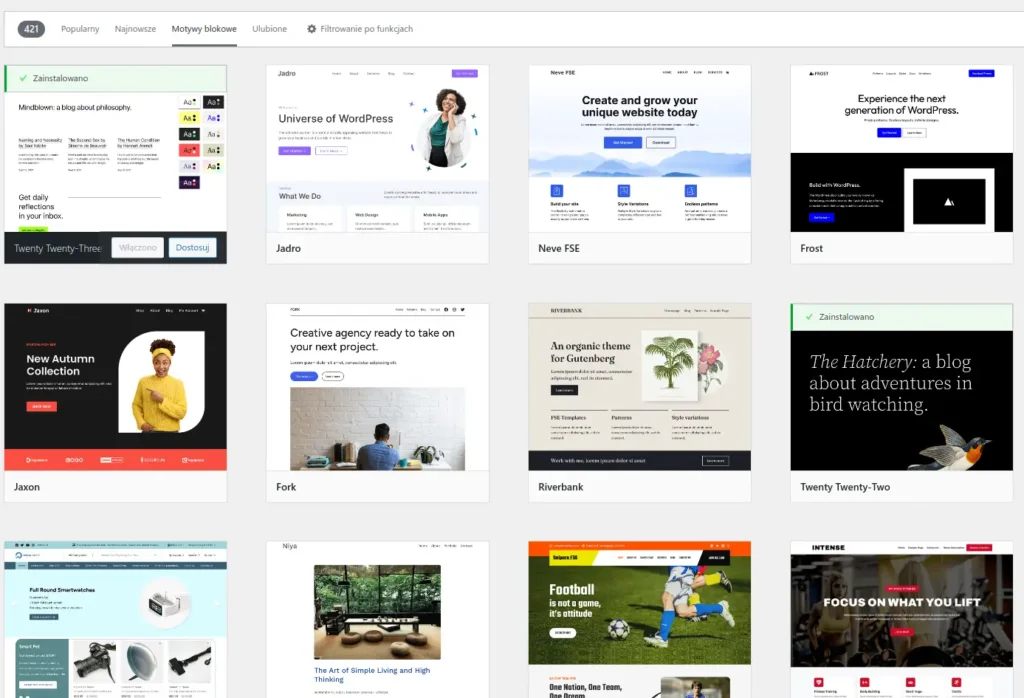
- Motywy blokowe (Block Theme): Motywy zbudowane za pomocą szablonów złożonych z bloków, które są kompatybilne z Full Site Editing.
- Wzory (Patterns) oraz Bloki Wielokrotnego Użytku (Reusable Blocks): pozwalają oszczędzić nam czas przy budowie powtarzalnych segmentów strony
- Theme.json: Potężne narzędzie, które pozwala deweloperom na jeszcze większą kontrolę nad wyglądem i zachowaniem motywów Gutenberga. Jego zrozumienie i umiejętne wykorzystanie może znacznie podnieść jakość i elastyczność naszych projektów.
- Wariacje stylów i bloków: Pozwala użytkownikom wybierać z gotowych bloków ich podobne wersje.
- Customowe Bloki Statyczne i Dynamiczne: FSE pozwala nam też tworzyć bloki, gdzie przy wykorzystaniu wiedzy z CSS, React i JavaScript można tworzyć rozwiązania skrojone na miarę, co więcej optymalizując przy tym prędkość ładowania strony.
To są kluczowe elementy Full Site Editing, które sprawiają, że edycja i personalizacja strony staje się jeszcze prostsza i przyjemniejsza, a jest ich wiele więcej i co najważniejsze coraz więcej!
Jakie są korzyści posiadania strony internetowej w FSE?
Wsparcie Społeczności i Dostępność Deweloperów
Jednym z największych atutów WordPressa, a tym samym Full Site Editing, jest olbrzymia społeczność deweloperów i użytkowników. To nie tylko gwarantuje, że wiele problemów zostało już rozwiązanych i opisanych w internecie, ale także daje dostęp do szerokiej gamy specjalistów, którzy mogą pomóc w razie wystąpienia jakichkolwiek problemów czy wyzwań.
Skalowalność i Możliwości Rozbudowy
Full Site Editing w WordPressie to nie tylko narzędzie “tu i teraz”, ale także platforma z ogromnym potencjałem do rozbudowy w przyszłości. Jego modułowa natura oraz elastyczność pozwalają na łatwe dostosowanie strony do rosnących wymagań i zmieniających się potrzeb.
Możesz zacząć od prostego bloga czy strony wizytówki, a z czasem, z minimalnymi kosztami i wysiłkiem, rozbudować go do bardziej złożonego portalu czy sklepu internetowego. Warto jednak pamiętać, że jest pewien pułap kiedy technologia WordPressa przestaje być wystarczająca dotyczy to jednak dużych sklepów.
Łatwy Dostęp i Zarządzanie Treścią
Nawet dla użytkowników nietechnicznych, FSE umożliwia łatwą edycję treści. Dostęp do wszystkich elementów strony jest intuicyjny, co ułatwia zarządzanie i aktualizację strony.
Oszczędność Czasu
Dzięki użyciu wzorców bloków (patterns) i bloków wielokrotnego użytku (reusable blocks), można znacznie przyspieszyć proces budowy strony. Nie musisz za każdym razem tworzyć wszystkiego od zera.
Optymalizacja SEO i Cele Marketingowe
Branża SEO od dawna kocha WP, a Full Site Editing tylko podnosi te walory. Zintegrowane narzędzia do optymalizacji SEO, kompatybilność z najpopularniejszymi wtyczkami oraz możliwość dokładnej kontroli nad meta tagami, linkami i strukturą treści sprawiają, że strony zbudowane na bazie FSE są “przyjazne dla Google” i innych wyszukiwarek.
Wysoka Optymalizacja i Wydajność
Możliwość tworzenia customowych bloków statycznych i dynamicznych, w połączeniu z zaawansowanymi narzędziami deweloperskimi, pozwala na optymalizację strony pod kątem prędkości ładowania i SEO.
Płynność i Spójność UI/UX
FSE promuje spójność w designie, ponieważ wszystko jest budowane z tych samych bloków. To zapewnia lepsze doświadczenie dla użytkownika i ułatwia utrzymanie spójności wizualnej na różnych podstronach.
Zaawansowane Opcje Dla Deweloperów
Full Site Editing otwiera przed programistami nowe możliwości. Możesz tworzyć własne bloki, używać różnych narzędzi deweloperskich i maksymalnie wykorzystać wiedzę m.in. z Reacta i JavaScriptu.


Zamów bezpłatną wycenę
Możliwości jakie daje Full Site Editing są imponujące. Przy odpowiednim wykorzystaniu tych narzędzi, można stworzyć unikalne, funkcjonalne i estetyczne strony internetowe, które wyróżnią się na tle innych.
Jednak, jak w przypadku każdej nowej technologii, aby z niej w pełni korzystać, potrzeba czasu na zrozumienie jej specyfiki i naukę jej obsługi.
Może wydawać się to skomplikowane, szczególnie jeśli nie masz doświadczenia w pracy z WordPress lub nie jesteś programistą. Jesteśmy tu po to żebyś nam delegował to zadanie.
Wykorzystasz potencjał tej technologii, aby Twoja strona internetowa była nie tylko piękna, ale także funkcjonalna i łatwa w obsłudze.
Skontaktuj się z nami już dziś. Zamów bezpłatną wycenę – to pierwszy krok do stworzenia strony, która spełni Twoje oczekiwania.

Źródła
Co to jest Full Site Editing? – Lekcje na FullSiteEditing.com
Rozpoczęcie pracy z Full Site Editing – Oficjalna dokumentacja WordPressa
Statystyki i szczegóły technologii WordPress – W3Techs
Funkcje WordPressa – Oficjalna strona WordPress.org
Dowiedz się więcej o WordPressie i historii jego wersji – WordPress.org
Wykorzystanie theme.json i style per block – Oficjalny blog WordPressa
Artykuły, które mogą Cię zaintersować

