E-mail: [email protected]
Tuzłota proporcja
spotyka się z technologią
Odkryj harmonię między klasycznym designem i innowacją.
Fibon to miejsce, gdzie tworzę szablony Notion i strony internetowe
Wykorzystuję AI nie zapominając o pierwiastku ludzkim.
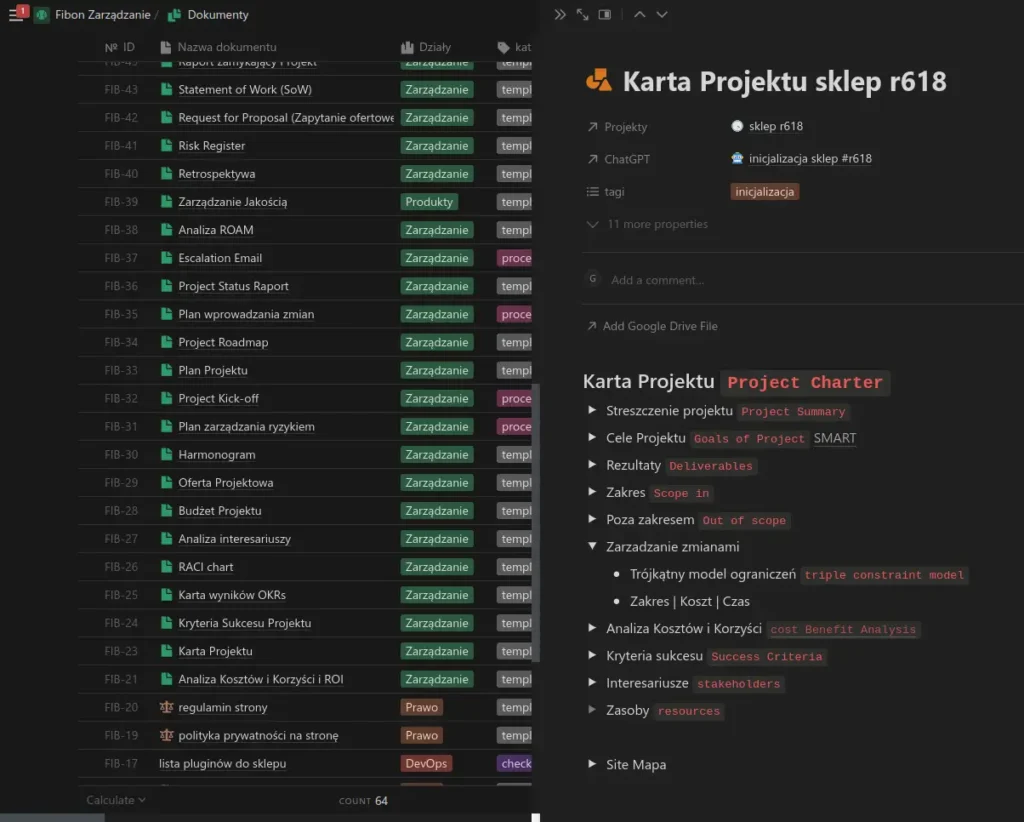
Szablony oszczędzające Twój czas

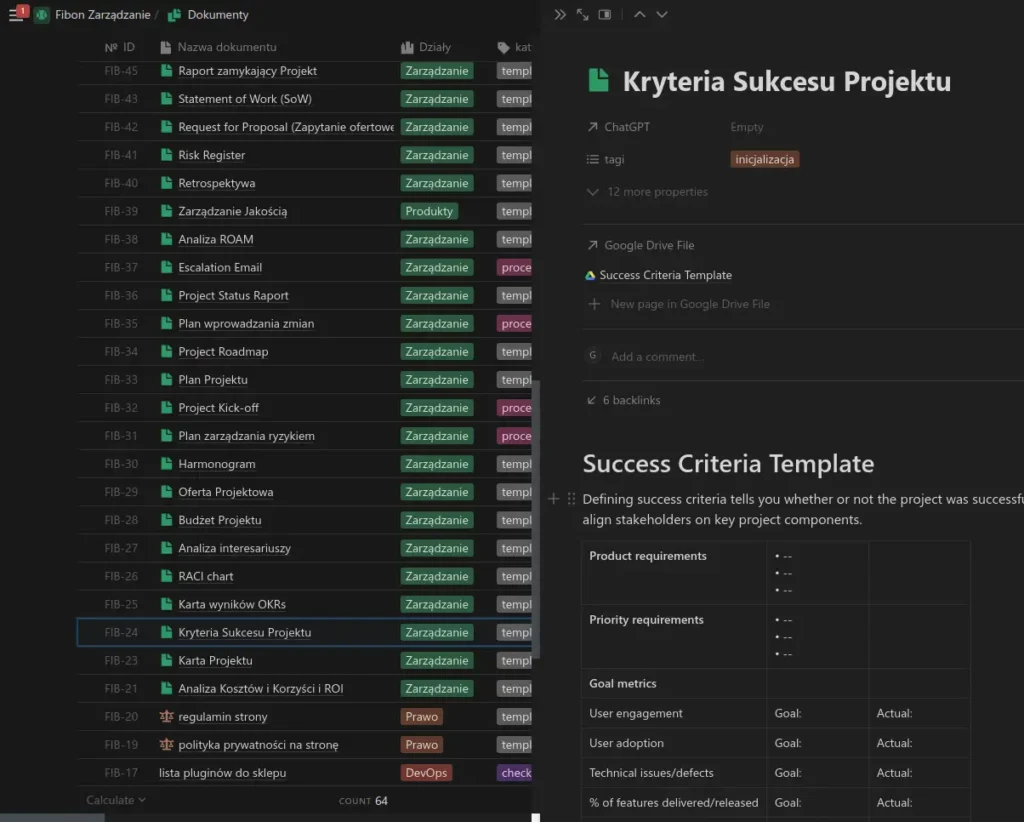
Szablony Notion zwiększające produktywność
Jako entuzjasta Notion – wszechstronnego narzędzia do zarządzania informacją zintegrowanego z AI – tworzę praktyczne szablony, które pomogą Ci uporządkować informacje w zasobach internetowych.
Elastyczność i wydajność dzięki Full Site Editing
Blokowa metoda budowania stron
Buduję strony internetowe oparte o Full Site Editing – nowoczesny system blokowy WordPressa. To podejście do projektowania stron zapewnia nie tylko zgodność z najnowszymi standardami, ale także niesamowitą elastyczność i łatwość zarządzania.
Dzięki temu możesz szybko wprowadzać zmiany, dostosowując się do ciągle zmieniającej się rzeczywistości. Co więcej, każdy element Twojej strony jest łatwo wymienną częścią, a nasz nacisk na blokową architekturę strony zapewnia szybką ładowalność i wydajność.
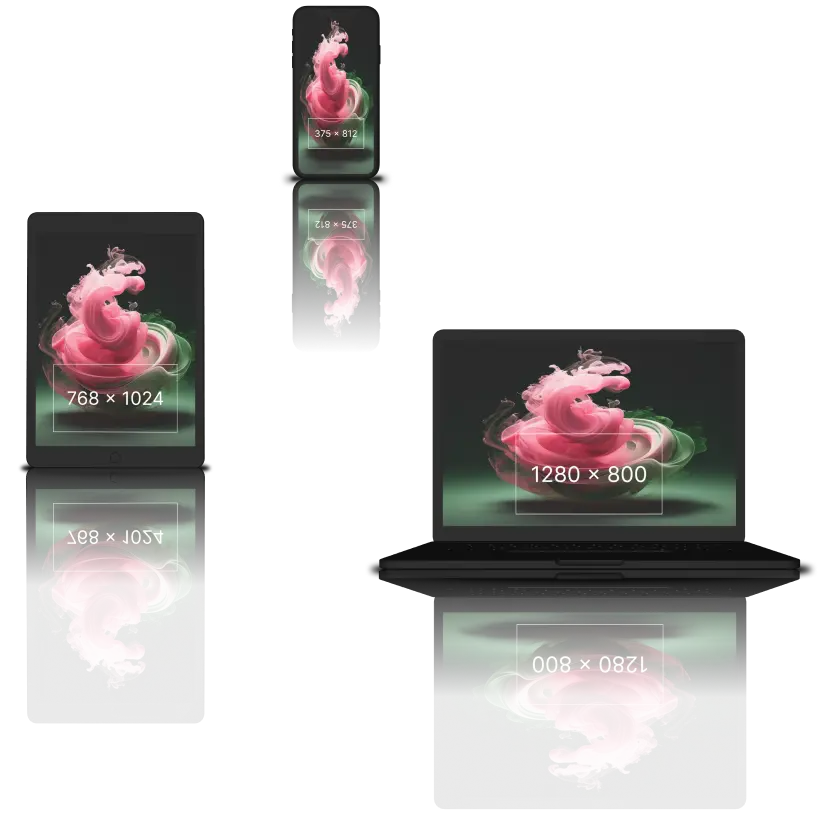
Dla każdego urządzenia

Strony dostosowane do różnych urządzeń
Responsywne strony doskonale wyglądające na różnych urządzeniach. Typografia oraz teksty nie tylko ze sobą się układają w należytym porządku, ale zmieniają swoje wielkości w odpowiednich proporcjach. Masz pewność, że Twój klient lub odbiorca treści będzie mógł przeglądać Twoją stronę wygodnie na telefonach, tabletach i dużych ekranach TV w sposób komfortowy.
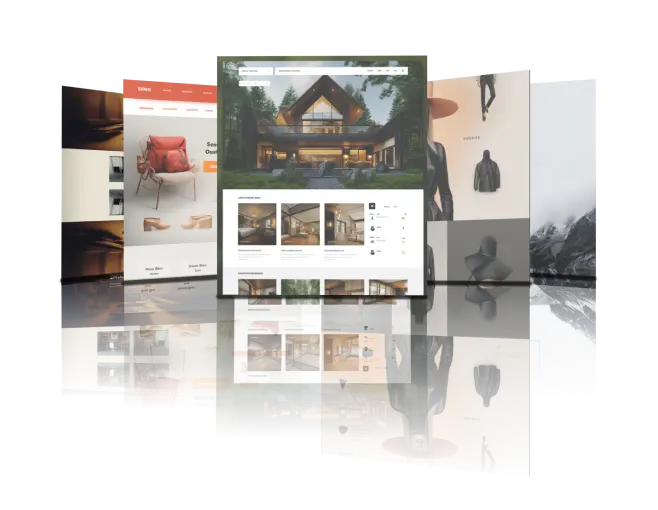
Budowanie stron nigdy nie było tak proste
Spersonalizowane motywy stron
Tworzę motywy z harmonijnym Design Systemem, które są spójne z Twoją marką. Inspiruję się Material Designem, jednocześnie wprowadzając innowacyjne rozwiązania zapewniające unikalność każdemu projektowi.
Dbam o typografię, dobór kolorów i kluczowych elementów designu, kładąc nacisk na dostępność i na doskonałe doświadczenie użytkownika.
Eleganckie Mockupy w rozsądnych cenach

Tworzenie treści i grafik z pomocą AI
Moją misją jest połączenie ludzkiej kreatywności z zaawansowanymi narzędziami sztucznej inteligencji. Wspieram tworzenie strategii treści za pomocą narzędzi AI, korzystając z wcześniej zdefiniowanych promptów, które zdecydowanie oszczędzają czas i pieniądze.
Twórczość wzmocniona sztuczną inteligencją

Zobacz jak wygląda współpraca ze mną
- Badania
- Planowanie
- Realizacja
- Finalizacja
Mój proces zaczyna się od omówienia twoich potrzeb, celów i wizji. Możesz podzielić się swoimi pomysłami lub inspiracjami, a jeśli nie masz na to czasu możesz mi zaufać i dać nam pełną dowolność. Poznaję Twoją markę, docelową grupę odbiorców oraz konkurencję, aby móc zaprojektować najefektywniejsze rozwiązania. W tym etapie wykonuję:
- Analizę marki
- Analizę konkurencji
- Badanie grupy docelowej
- Definiowanie celów projektu
- Budowa Karty Projektu

Korzystając z zebranych informacji, opracowuję plan realizacji projektu. Określam strategię, wyznaczam kluczowe etapy prac i ustalam harmonogram. W tym etapie wykonuję:
- Plan projektu i oferta projektowa
- Planowanie ryzyka
- Określanie harmonogramu
- Definiowanie KPIs
- Ustalanie strategii komunikacji
- Ustalenie listy interesariuszy

W tym etapie przystępuję do działania! Tworzę i implementuję projekt zgodnie z ustalonym planem. Bez względu na to, czy chodzi o tworzenie strony internetowej, szablonu Notion czy innych usług, wszystko jest realizowane z największą starannością. Na tym etapie wykonujemy:
- Tworzenie designu
- Budowanie strony lub szablonu
- Testowanie funkcjonalności
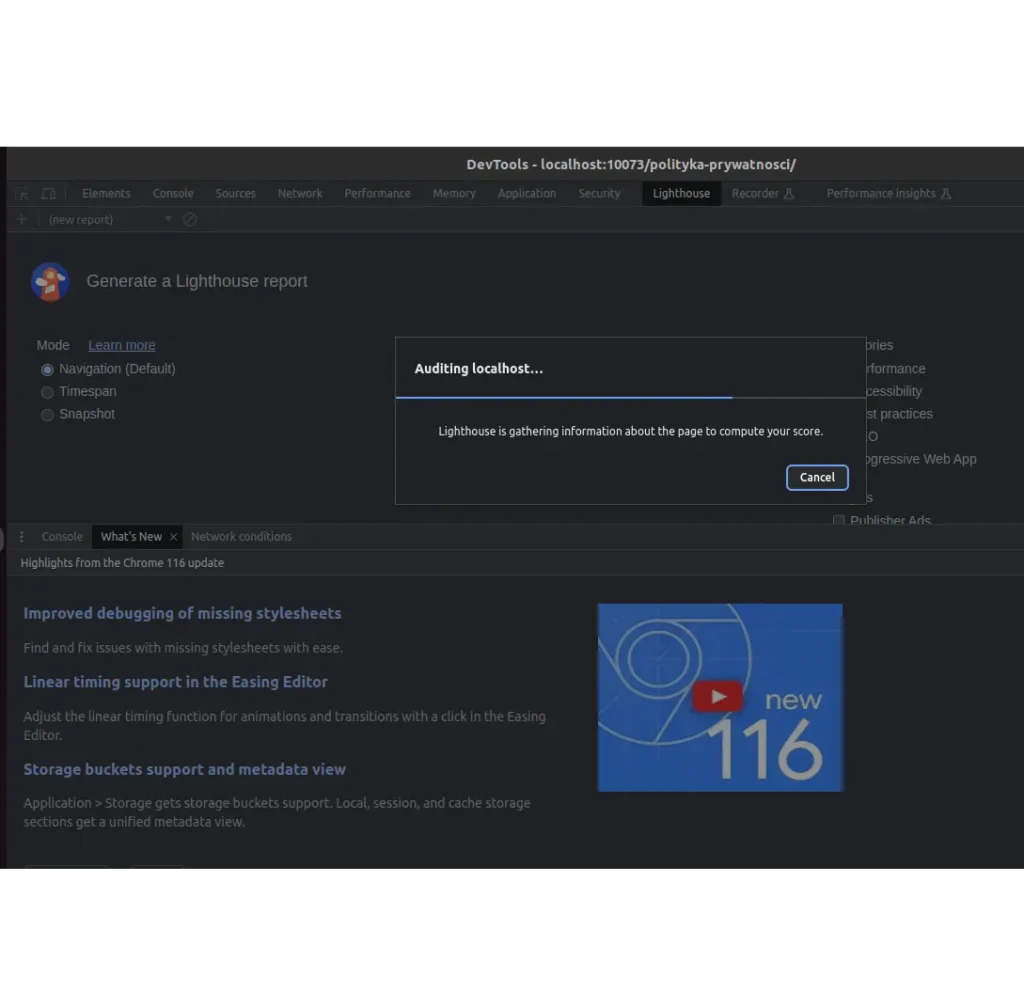
- Wdrażanie SEO i optymalizacja
- Wprowadzanie poprawek na bieżąco

Ostatni etap to finalizacja projektu. Sprawdzamy, czy wszystko działa poprawnie i czy spełnia Twoje oczekiwania. Modyfikujemy i dopracowujemy wszystko, co jest potrzebne, abyś był zadowolony z rezultatu. W tym etapie wykonujemy:
- Przegląd i testowanie projektu
- Przekazanie projektu
- Wsparcie po zakończeniu projektu

Kilka kroków do zbudowania strony

Skontaktuj się
Jeśli masz jakiekolwiek pytania, chciałbyś omówić swój projekt, lub po prostu chcesz dowiedzieć się więcej o tym, co robię, skorzystaj z poniżeszego formularza, aby wysłać do mnie wiadomość lub napisz bezpośrednio na adres [email protected] Postaram się odpowiedzieć tak szybko, jak to tylko możliwe, zwykle w ciągu 24 godzin. Cieszę się na możliwość pracy z Tobą!

